Немного о дизайне
В самом начале разговора о том, как должна выглядеть ваша страница в Интернете, нелишне будет напомнить банальную старую поговорку: "Встречают по одежке, а провожают по уму". Это очень важно запомнить, потому что при всей своей банальной очевидности, эту пословицу почему-то вспоминает примерно один создатель домашней странички из пятидесяти. Иначе чем объясняются совершенно кошмарные краски, безумные сочетания цветов, невероятные шрифты и ужасающе пестрый фон, характерный для домашних страничек?
Конечно, каждому начинающему создателю своей странички хочется, чтобы ее можно было разглядеть за версту от монитора и чтобы ее кошмарные сочетания цветов еще долго в ужасных снах преследовали каждого, кто имел неосторожность взглянуть на это "произведение искусства". При этом никто из них не учитывает один загадочный факт: эту страницу не будут разглядывать за версту от монитора. На нее будут смотреть пристально, сидя не дальше чем в метре от экрана, и я уверяю всех создателей домашних страниц, что если случайно или даже неслучайно попавший к вам на страницу человек увидит желтые буквы на белом фоне, или серые буквы на черном фоне, или просто ярко-желтый фон, который зрительный нерв обычно заставляет скручиваться и испытывать невероятные страдания, то такой человек немедленно закроет вашу страницу и даст себе страшную клятву больше никогда на нее не заходить.
Поэтому следует усвоить первую важную истину - не в яркости страницы счастье!
Это, пардон, проституткам приходится очень ярко краситься и надевать вызывающие одежды, чтобы привлечь к себе внимание клиентов. Для домашних страничек существуют совсем другие законы. Излишняя яркость только вредит, потому что утомляет глаза и мешает воспринимать то, что написано на экране. Если же у вас вообще нет задачи дать посетителю какую-либо информацию, а захотелось просто "сделать свою домашнюю страницу", ну тогда раскрашивайте ее во все цвета радуги, пишите свое имя аршинными шрифтами и так далее. Но я сейчас все это говорю для тех, кто с помощью своей странички хочет донести до посетителей какую-то информацию: о себе ли, не о себе - не суть важно.
Поэтому во главу угла при разработке страницы должна ставиться задача легкости и удобства прочтения текста.
Вроде бы, прописная истина, но тем не менее сотни раз приходилось встречать такие дикие сочетания цветов, при которых вообще невозможно было прочитать текст на экране. Так что начинающему веб-мастеру (так называют создателей веб-страниц) всегда имеет смысл лишний раз взглянуть на текст своей страницы и попробовать оценить легкость его прочтения с точки зрения обычного посетителя. При этом надо четко понимать: задача веб-мастера состоит в том, чтобы максимально облегчить посетителю процесс ознакомления с его страницей. Посетитель вовсе не будет специально напрягаться для того, чтобы прочитать текст, набранный темно-синим цветом на черном фоне. Ему за это деньги не платят, да и он за это деньги не платит, поэтому никакие дизайнерские задачи и цветовые гаммы не могут служить оправданием неудобочитаемых сочетаний цветов текста.

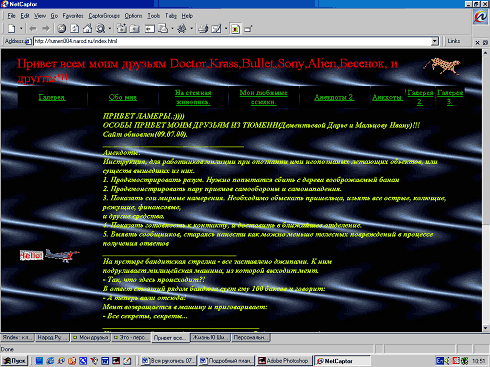
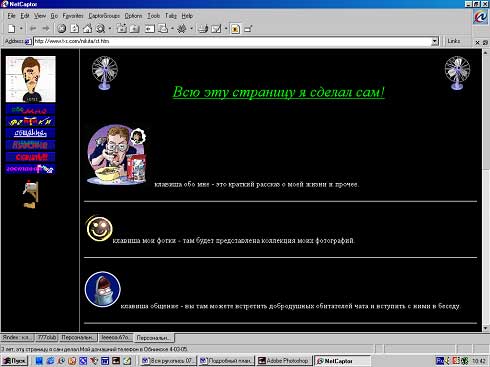
Это пример не самого худшего сочетания цветов, но ядовито-зеленый на темно-синем с голубоватыми прожилками - не самое лучшее цветовое решение. Читать такой текст довольно тяжело, и если веб-мастер рассчитывает, что кто-то из случайных посетителей вернется на его страницу во второй раз, то он сильно ошибается>
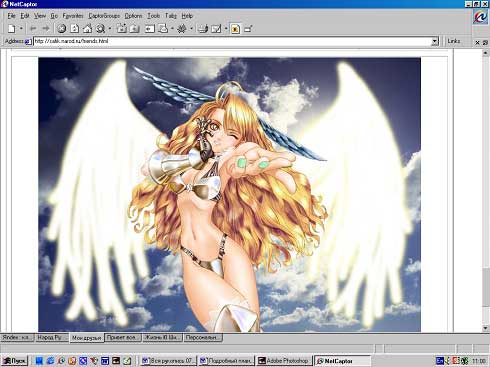
Далее. Начинающие веб-мастера крайне любят наполнять свою страницу многочисленными картинками, фотографиями себя, любимого, своей собаки, девушки (юноши, папы, мамы, брата, подруги сестры), крокодила Васи и любимого таракана Степана Петровича. С одной стороны, оно и правильно, ведь речь идет о домашней страничке, так что все эти фотографии там вполне уместны. С другой стороны, веб-мастер начисто забывает о том, что на его компьютере эта страница будет грузиться, разумеется, очень быстро, но в Интернете - особенно вспоминая о нашей российской действительности, где телефонные линии - не самые лучшие в мире, - вся эта графика будет грузиться так долго, что посетитель просто закроет эту страничку, не дожидаясь загрузки.

Пример странички, наполненной картинками вот такого плана, которые занимают практически весь экран. Эта картинка "весит" почти 100 килобайт. При среднем качестве соединения перед ее появлением на экране пройдет больше минуты. Теперь умножьте эту минуту на десять (подобных картинок на главной странице - добрый десяток), прибавьте еще несколько минут на помехи в телефонной линии (во время которых модем не будет скачивать информацию), после чего получите приблизительное время загрузки этого сайта - 15 минут. Вы бы сидели 15 минут перед монитором, ожидая появления этой страницы? Вряд ли
То же самое относится к веб-мастерам, которые любят дизайн своей страницы составлять из крупных и неоптимизированных графических элементов. После загрузки, конечно, это все может смотреться достаточно красиво, но, как показывает практика, полной загрузки подобных страниц дожидается, дай бог, десять процентов посетителей. Причем если страница рассчитана на неоднократное посещение одним и тем же человеком (например, информация на данной странице постоянно обновляется), то уже на втором же посещении сайта вся эта графика начинает изрядно утомлять и раздражать. Особенно ни к селу ни к городу смотрится буйная графика на, к примеру, сайте с анекдотами или в каталоге. Ладно еще, если страница посвящена, например, искусству. Тогда графика еще хоть как-то уместна. Но всевозможные графические всплески там, где они вообще не несут никакой информации, посетителя просто раздражают.
Кроме того, начинающие веб-мастера крайне любят делать графические плашки для пунктов меню своего сайта (то есть когда меню делается не текстом, а прямоугольными графическими картинками) или снабжать картинками каждый пункт меню, если оно делается вертикальным. Все это, конечно, очень мило, но еще раз повторяю, что большое количество посетителей просто не станет дожидаться, когда же эта графика загрузится.

Вот довольно типичный пример. Слева - графическое меню. Справа - вертикальное меню, где каждый пункт снабжен монстрообразной картинкой. При разрешении экрана 1024х768 точек в видимой области поместилось всего три пункта меню. Как вы думаете, картинки слева от меня несут какую-нибудь смысловую нагрузку? Конечно, не несут. Зато создают "бардачный" вид дизайна и значительно замедляют загрузку сайта
Почему-то всем начинающим дизайнерам кажется, что чем аляповатее будет выглядеть сайт, тем лучше. Понятие дизайна подменяется аляповатостью. Веб-мастеру кажется, что если по экрану не будут раскиданы в изобилии картинки (особенно анимационные, которые являются непременным признаком кошмарной домашней странички), если в фоновом рисунке не будут летать бабочки или паровозы, то окружающие скажут, что это не дизайн, а непонятно что. Между тем, настоящий дизайн и настоящий стиль - это простота. Простота, минимум графики (чтобы сайт быстрее грузился), удобство навигации по сайту, четкий и легко читаемый текст. Разумеется, такой дизайн сделать сложнее всего.
А начинающие дизайнеры как раз больше всего боятся простоты. Им кажется, что это признак непрофессиональности, хотя на самом деле именно аляповатость является первым признаком дизайнера-любителя.